/*************controller*******/public void index() { setAttr("uuid", getPara("uuid")); renderJsp("/jsp/feedback.jsp");}通过接口调用返回结果(无css样式):
url:
http://localhost/api/v3/feedback?uuid=cf55e73564fd4bb2bb7967aa6f90ff94
结果:

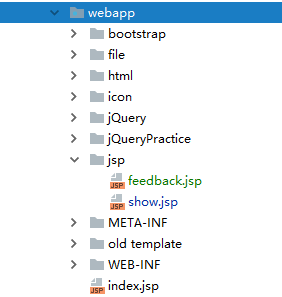
目录结构:

由于jsp文件夹没有放在WEB-INF下,所以可直接访问(访问结果中有css样式):
url:
http://localhost/jsp/feedback.jsp
结果:

在反馈之前搜到了一篇类似问题的反馈,那个反馈问题出现有两个原因:
1.renderJsp()中文件后缀为.html,我的是jsp,不可能是因为这个问题
renderJsp("/common/index.html");2.css和js资源路径错误
**********************我是解决问题的分割线************************
写到上述第二个原因时想到了一种可能的原因,问题已解决,就是由于上述第二个问题,但是是因为"实际"css和js资源路径错误,原jsp文件中引入css代码,如果以根目录为"/webapp",则相对路径正确
../bootstrap/css/bootstrap.css
但是jsp被tomcat编译为servlet后放在了"apache-tomcat-7.0.39\work\Catalina\localhost\javaPrj01-web\org\apache\jsp",此时相对路径根目录已经改变,jsp生成的html找不到相对的css样式.
解决方法:
<link href="${pageContext.request.contextPath}/../bootstrap/css/bootstrap.css" rel="stylesheet">在相对路径前加一个contextPath即可
备注:刚开始学习前端技术,以前只会写一点jsp,本来想直接学习js,利用ajax交互,但是没那么多时间学习,只能一部分jsp,一部分css,慢慢转移到js和ajax,遇到了一些坑,一起分享
=================================================
此分享是从反馈直接copy过来的,原网址:http://www.jfinal.com/feedback/1741


