ajax传json或在后端通过HttpPost提交请求时,设置的Content-Type:application/json或者text/json时,request.getParameter()并不能取到对应的参数,就会导致JFinal的Controller中getPara()方法也无法取到对应的参数。我对对Final稍加改动可轻松应对json请求参数。

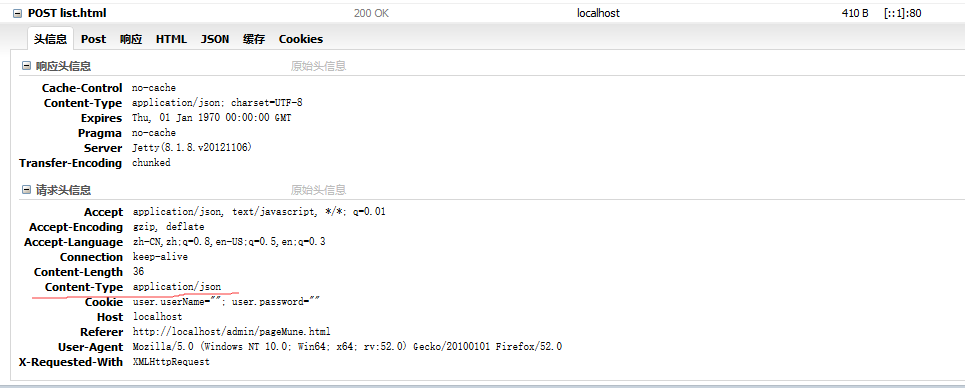
(这是我的请求头)

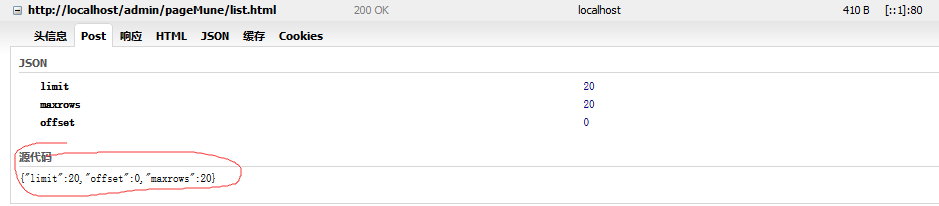
(这是请求参数)
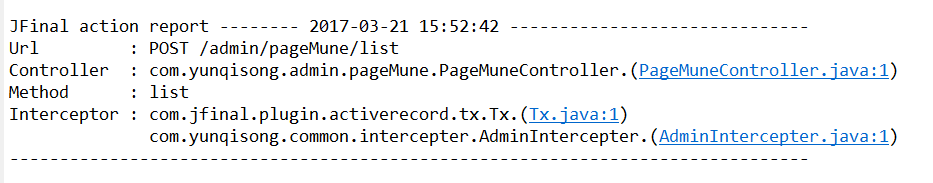
以上截图来自firebug 证明前台 js 准确无误,但是后台却接收不到requst的parameter

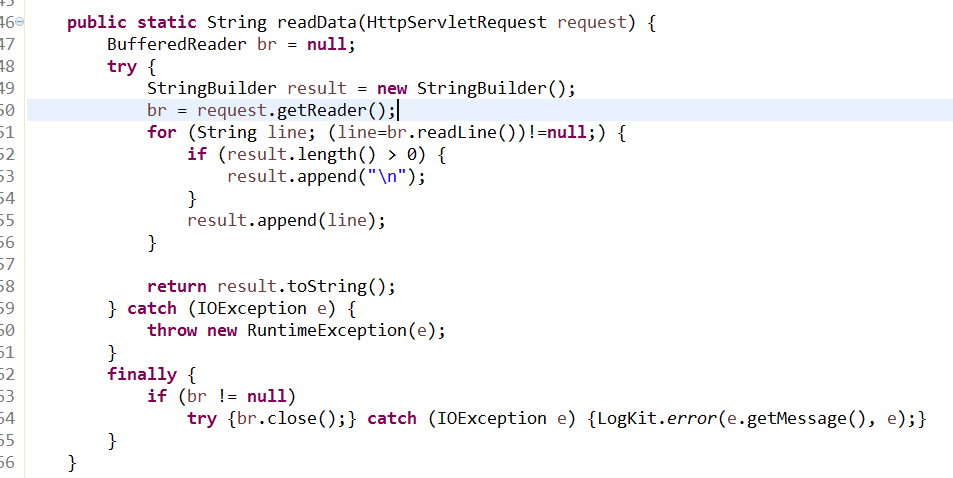
调查原因发现原来是request没法获取到请求参数,那么对应的getpara方法自然也就无法获取到对应的请求参数;查阅资料发现springMvc中又通过注解解决这一现象。(想了解自己去百度)但是jfinal开发中突然遇到这个问题,很是棘手,前台代码来自于bootstrap-table框架,不方便修改content-type,所以只能分析后台,通过对http请求的分析,如果,我们锁定了request的content-type,无论什么请求的参数都可以暴力读取。所以在jfinal源码中的HttpKit中找到了如下方法。

这个时候问题也就迎刃而解了。
下面对于该问题解决提出4种策略。
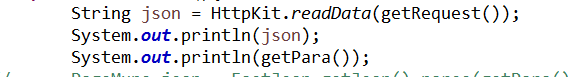
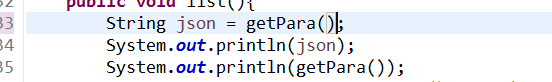
直接读取方法
我们在controller中已知某个请求的参数会是以上类型而且无其他杂项的时候,直接 读取


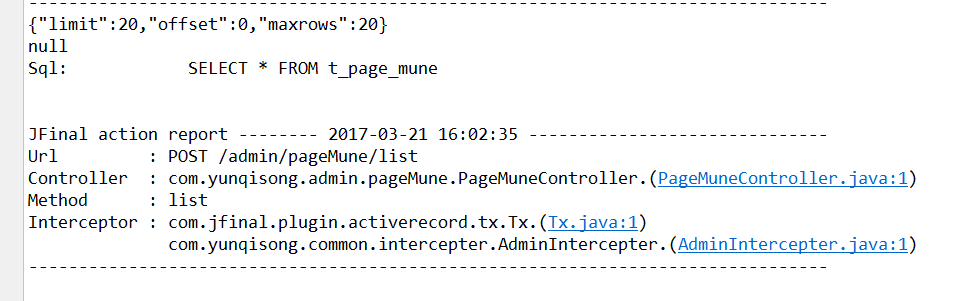
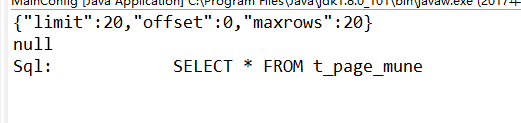
我们通过输出发现json被读取了出来。
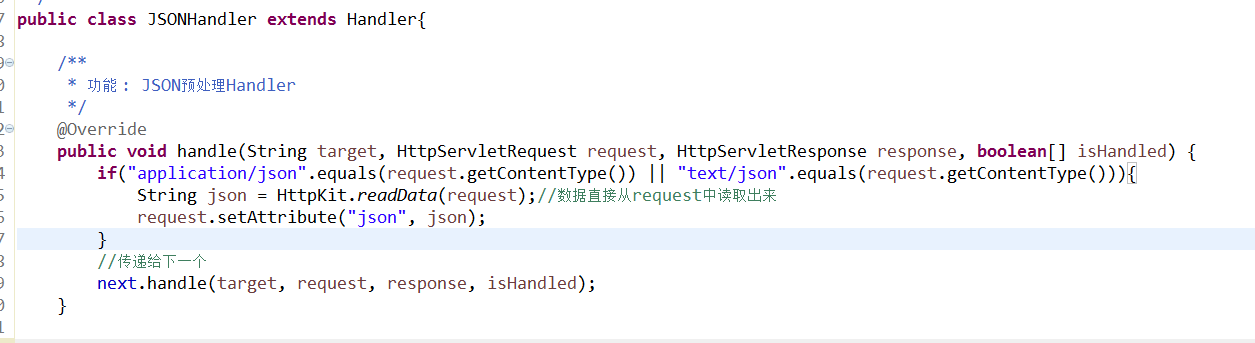
通过配置Handler来对这种类型数据预处理

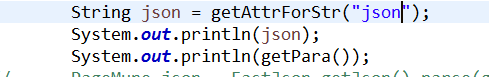
通过Handler预处理这种json数据然后在controller中通过获取Attr的方式获取对应的数据

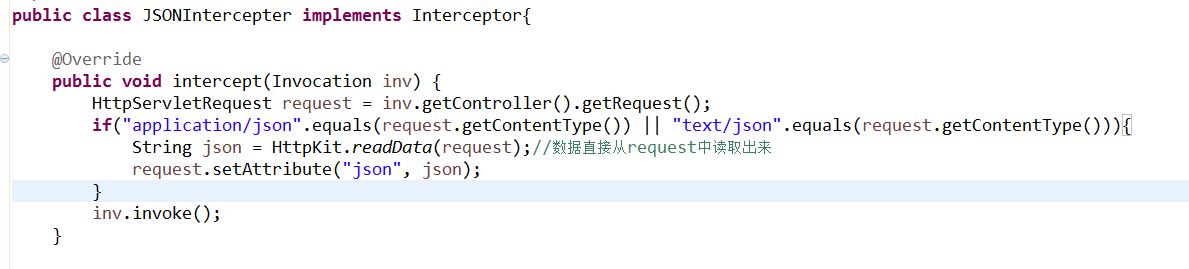
通过配置Interceptor预处理

其他跟上一方法一样。
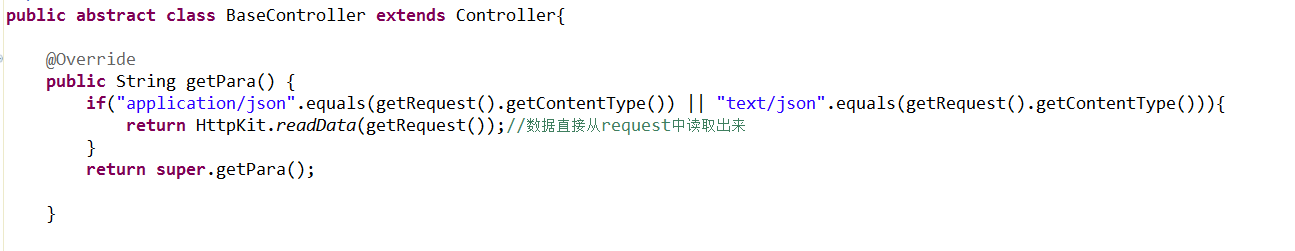
写BaseController,当一个项目中大量使用这种交互的时候,又不是所有成员都对这个问题很了解的时候,建议这样用

添加这样的抽象类。让所有Controller继承BaseController并且在Controller中重载getPara系列方法,只要判断一下是不是以上类型的content-type,这样所有成员操作变量习惯不改变,问题也得到解决


一样输出正确结果。
关于这个问题,有想深入探究可以自行了解HTTP协议,content-type等相关知识,博主希望大家以后能绕过这个坑,不要像我整了一个下午,才弄明白,所以给大家分享点知识,关于这个情况没有遇到的也可以自己编写ajax请求去测试。谢谢大家观看,希望有帮到大家哦!


