在收到2019年的第一份工资后,发现工资多了很多(1K+),心想是不是涨工资了。于是怀着略微紧张和激动的心去查看工资条,发现是个税减少了,工资并没有变化。
在仔细查看了新的个税法后,发现计税规则非常复杂,于是写了这个个税计算器。
体验地址:http://47.106.119.250:8080/2019geshui.html
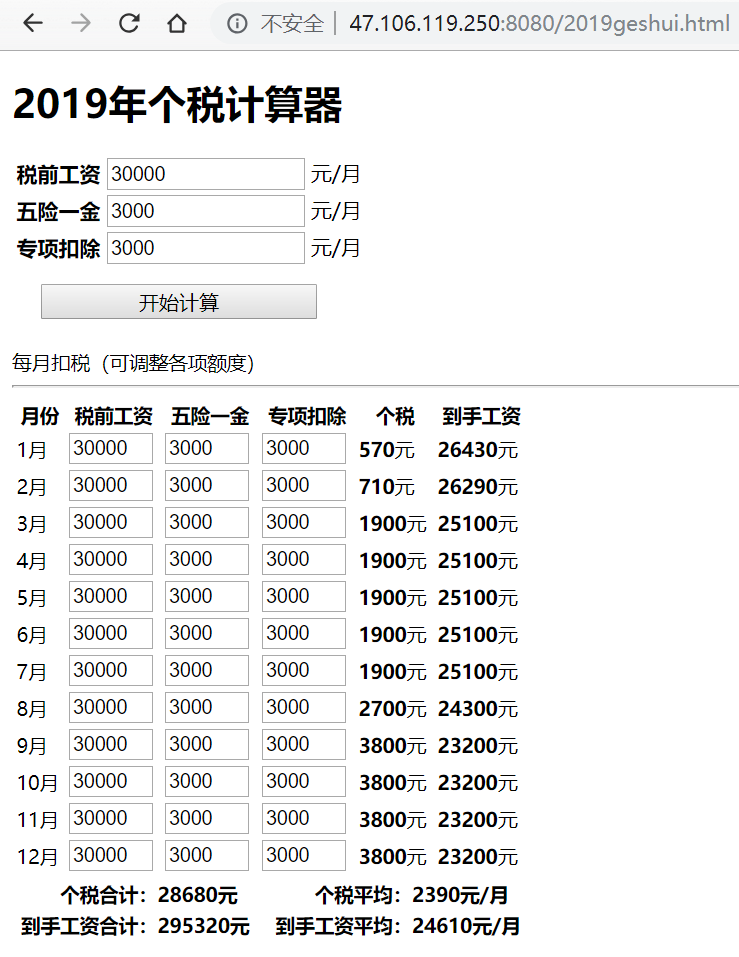
效果图

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="keywords" content="2019个税,2019新版个税计算器" />
<meta name="description" content="2019新版个税计算器,可计算每月个税。"/>
<title>2019年个税计算器</title>
<style type="text/css">
body {font-size: 13px;}
input {height: 15px; width: 126px; line-height: 15px; padding: 1px; font-size: 13px;}
#head {font-size: 14px}
#line input {width: 50px;}
.error {color: red;}
.detail {font-size: 12px}
</style>
</head>
<body>
<h1>2019年个税计算器</h1>
<table id="head">
<tr>
<th>税前工资</th>
<td><input id="gz" value="30000" /> 元/月 <span class="error" style="display: none;">请输入工资,且必须大于5000元~</span></td>
</tr>
<tr>
<th>五险一金</th>
<td><input id="wxyj" value="3000" /> 元/月</td>
</tr>
<tr>
<th>专项扣除</th>
<td><input id="zxkc" value="3000" /> 元/月</td>
</tr>
<tr>
<td colspan=2 style="text-align: center;">
<button onclick="startWork()" style="width: 80%; margin-top: 10px;">开始计算</button>
</td>
</tr>
</table>
<br />每月扣税(可调整各项额度)<hr />
<table id="line"></table>
<br />扣税详情<hr />
<div id="detail"></div>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
startWork();
$(window).bind('keypress', function (event) {
if (event.keyCode == "13") {
startWork();
}
})
function startWork() {
var gz = $("#gz").val();
if(!gz || gz < 5000) {
$(".error").show();
return;
}
$(".error").hide();
var wxyj = $("#wxyj").val() || 0;
var zxkc = $("#zxkc").val() || 0;
var html = '<tr class="title_line"><th>月份</th><th>税前工资</th><th>五险一金</th><th>专项扣除</th><th>个税</th><th>到手工资</th></tr>';
for(var i = 1; i <= 12; i++) {
html += '<tr id="line1">' +
'<td>' + i + '月</td>' +
'<td><input onchange="startCore()" id="gz' + i + '" value="' + gz + '" /></td>' +
'<td><input onchange="startCore()" id="wxyj' + i + '" value="' + wxyj + '" /></td>' +
'<td><input onchange="startCore()" id="zxkc' + i + '" value="' + zxkc + '" /></td>' +
'<td id="gs' + i + '"></td>' +
'<td id="dsgs' + i + '"></td>' +
'</tr>';
}
html += "<tr><td id='hj' colspan=6></td></tr>";
$("#line").html(html);
startCore();
}
function startCore() {
var gsTotal = 0;
var dsgzTotal = 0;
var detail = "";
for(var i = 1; i <= 12; i++) {
var gz = $("#gz" + i).val();
var wxyj = $("#wxyj" + i).val() || 0;
var zxkc = $("#zxkc" + i).val() || 0;
var gsed = gz * i - 5000 * i - wxyj * i - zxkc * i;
var rule = getRule(gsed);
var gs = Math.round(gsed * rule[0] - rule[1] - gsTotal);
$("#gs" + i).html("<strong>" + gs + "</strong>元");
$("#dsgs" + i).html("<strong>" + (gz - wxyj -gs) + "</strong>元");
detail += "<div>" + i + "月 (" + gz + "*" + i + " - 5000*" + i + " - " + wxyj + "*" + i + " - " + zxkc + "*" + i + ")*" + rule[0] + " - " + rule[1] + " - " + gsTotal + " = <strong>" + gs + "</strong>元</div>";
gsTotal += gs;
dsgzTotal += (gz - wxyj -gs);
$("#hj").html("<table><tr><td><strong> 个税合计:" + gsTotal + "元</strong></td><td><strong> 个税平均:" + Math.round(gsTotal / 12) + "元/月</strong></td></tr><tr><td><strong>到手工资合计:" + dsgzTotal + "元</strong></td><td><strong> 到手工资平均:" + Math.round(dsgzTotal / 12) + "元/月</strong></td></tr></table>");
}
$("#detail").html(detail);
}
function getRule(gsed) {
if(gsed <= 36000) {
return [0.03, 0];
}
if(gsed <= 144000) {
return [0.1, 2520];
}
if(gsed <= 300000) {
return [0.2, 16920];
}
if(gsed <= 420000) {
return [0.25, 31920];
}
if(gsed <= 660000) {
return [0.3, 52920];
}
if(gsed <= 960000) {
return [0.35, 85920];
}
if(gsed > 960000) {
return [0.45, 181920];
}
}
</script>
</body>
</html>


