JBolt官网:www.jbolt.cn
一、JBolt的下载与安装
1、去JBolt官网下载最新插件包

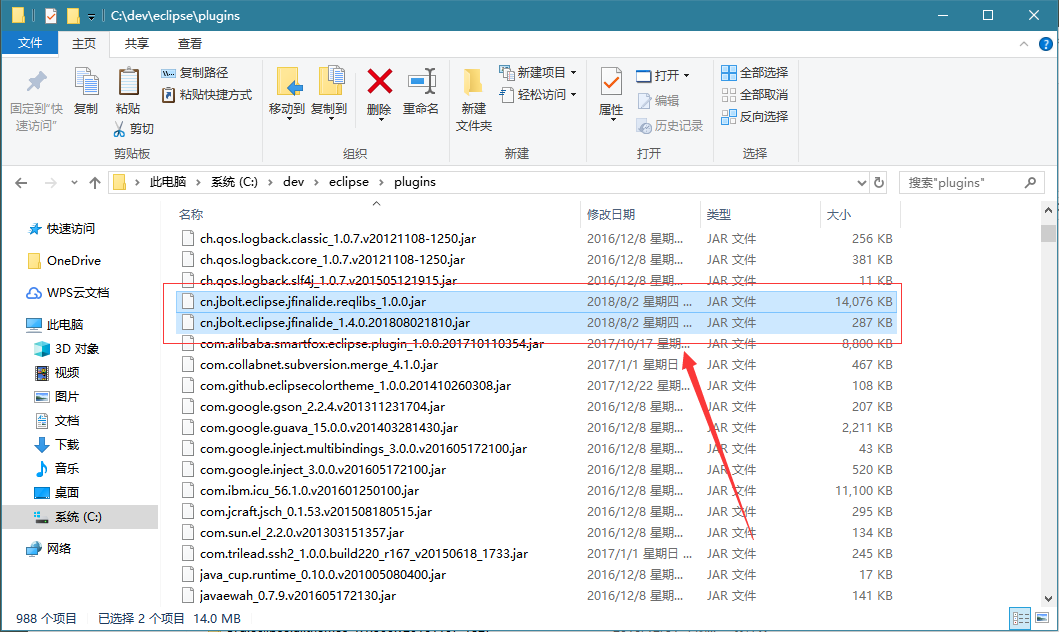
2、下载后解压 复制到Eclipse安装目录的plugins目录下



这里需要注意一点:如果你的eclipse是在线安装版不是离线下载解压版,需要根据此教程进行处理。
【试验实录】解决Eclipse安装版安装JBolt插件无效问题-全系Eclipse支持使用JBolt
二、启动Eclipse,体验JBolt
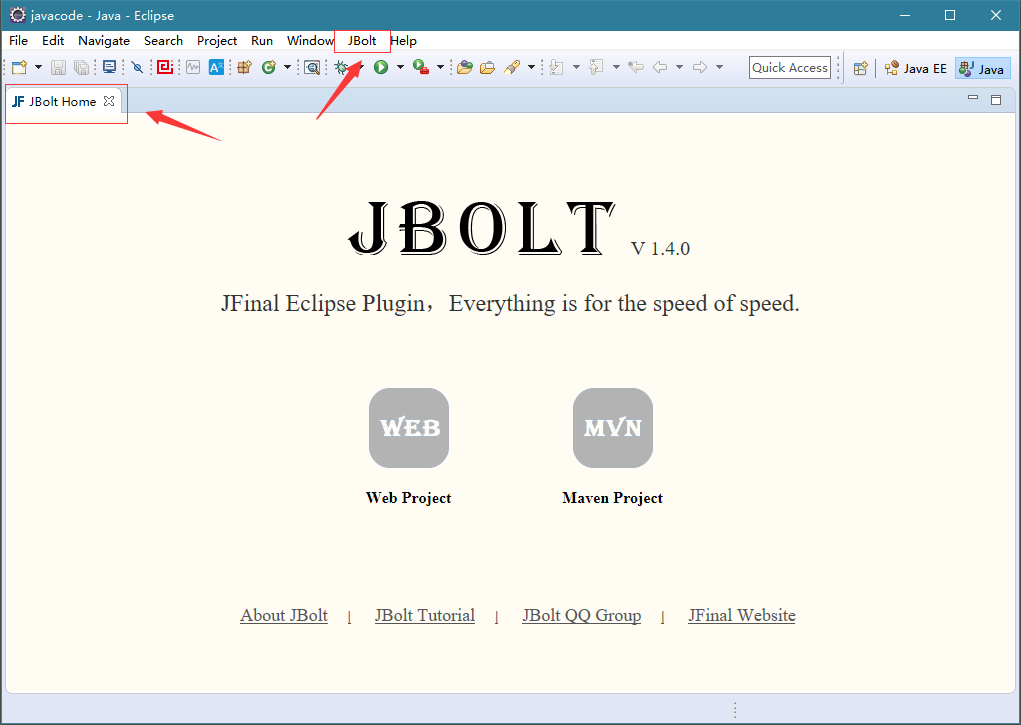
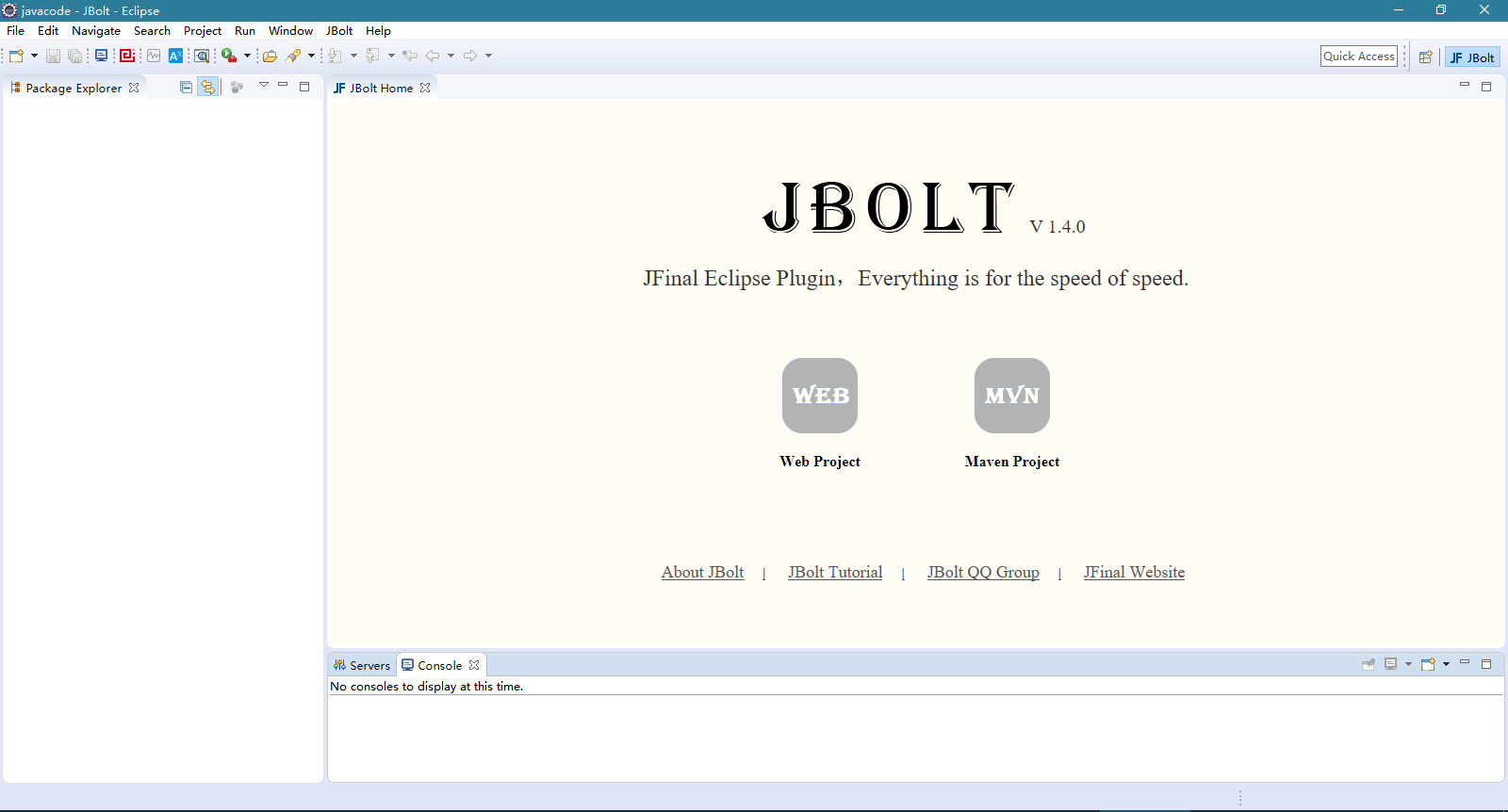
1、启动Eclipse

如果能看到eclipse启动后显示上面的JBolt菜单和JBolt Home这个视图,说明插件正常启用了。
如果没有出现,需要在eclipse安装目录根目录下运行cmd命令行窗口,执行命令 eclipse.exe -clean
这样启动一次后,自动加载新插件,启动后出现上图画面就搞定了。
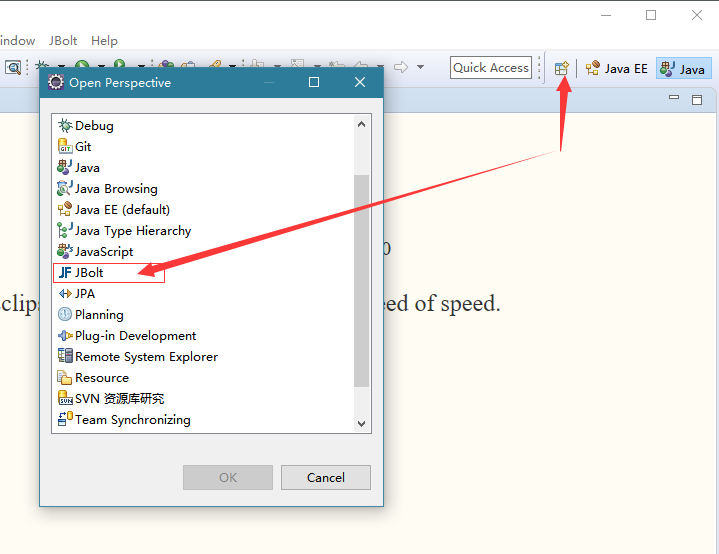
2、打开JBolt专业定制透视图

这里定制了出现的视图和常用的new 菜单内容以及单独定制的JBolt右键菜单。

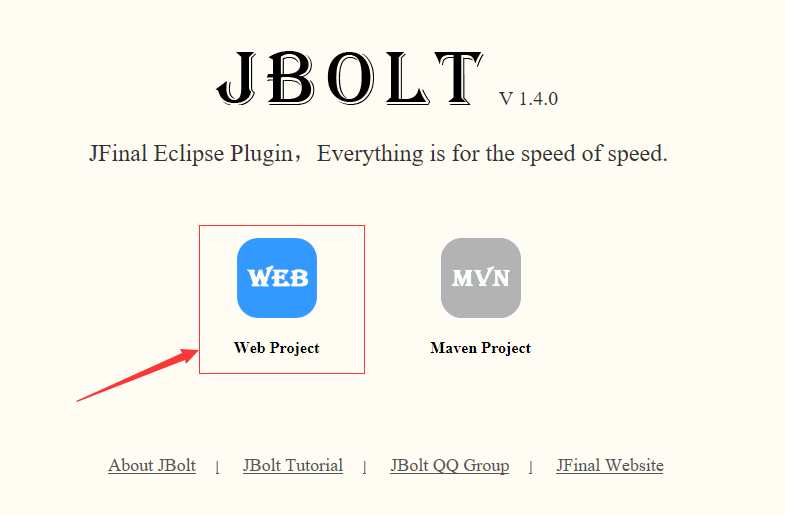
3、创建Web Project

选择快捷创建按钮就可以,其他地方也有能快速创建项目的功能,
比如:
顶部Jbolt菜单、Ctrl+N出来的向导里、左侧Package视图里右键New菜单里都可以找到。

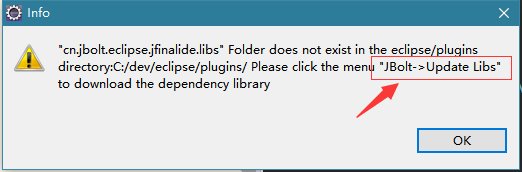
首次使用,会弹出这么一个警告,这是因为还没下载常用第三方库,JBolt新版里可以在创建项目的时候快速指定项目需要用的第三方公开库,一键自动创建项目并导入所需依赖的jar。 maven版工程也是根据所选自动生成POM依赖库。
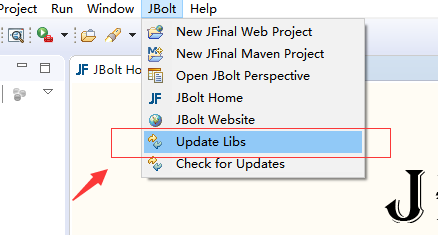
这里提示我们去点击JBolt菜单里Update Libs子菜单。

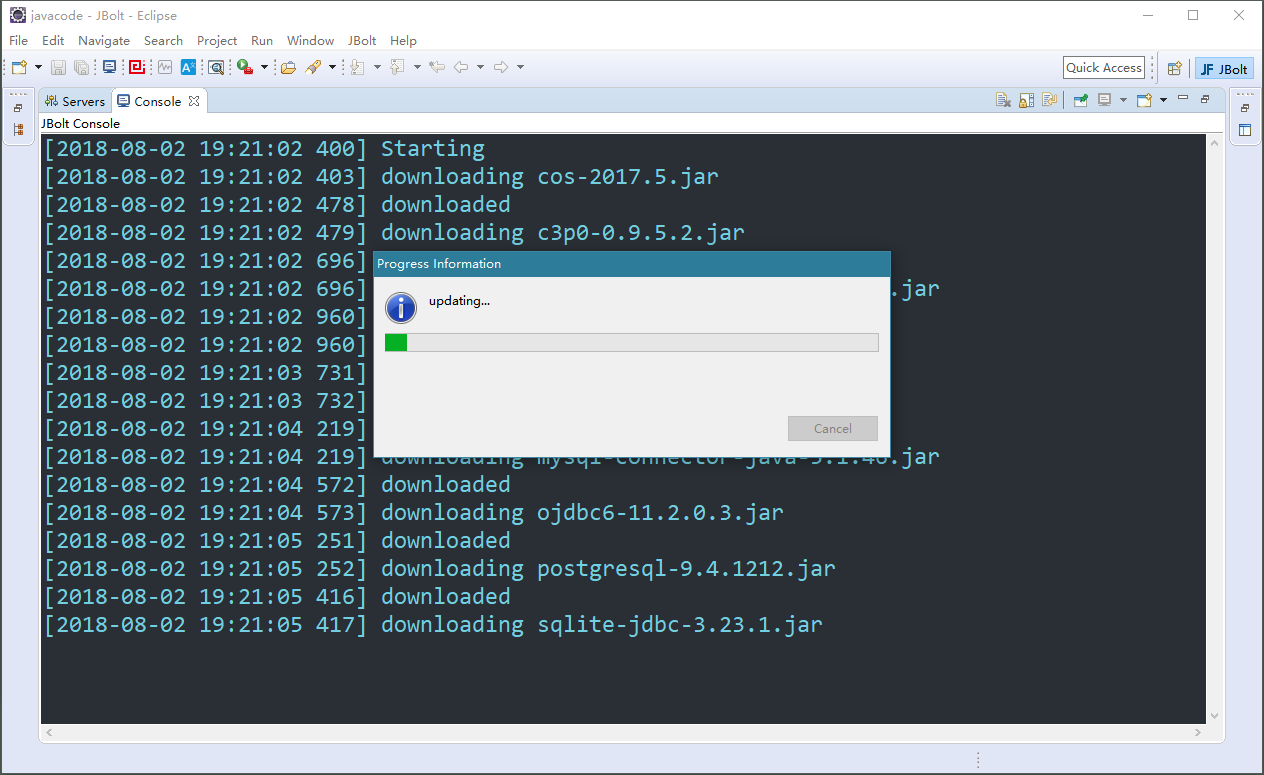
点了之后运行更新类库。速度很快的。需要本机联网。

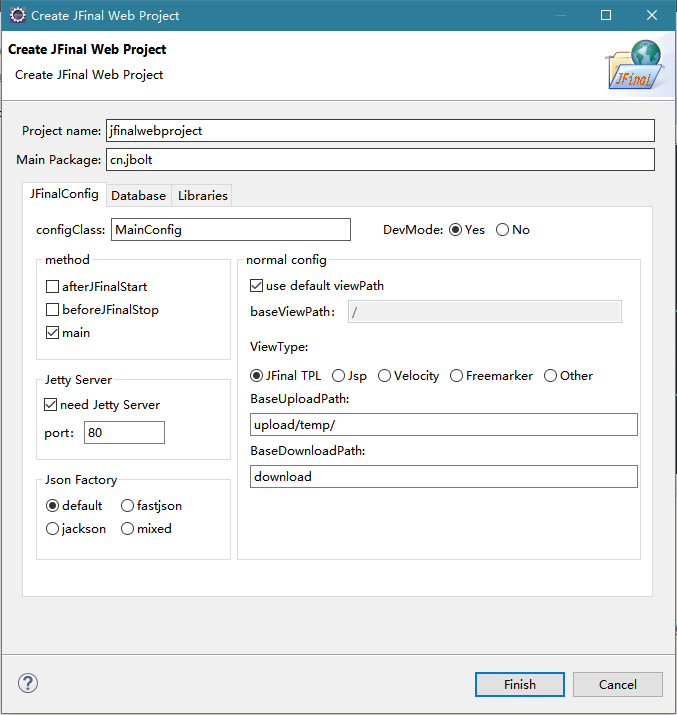
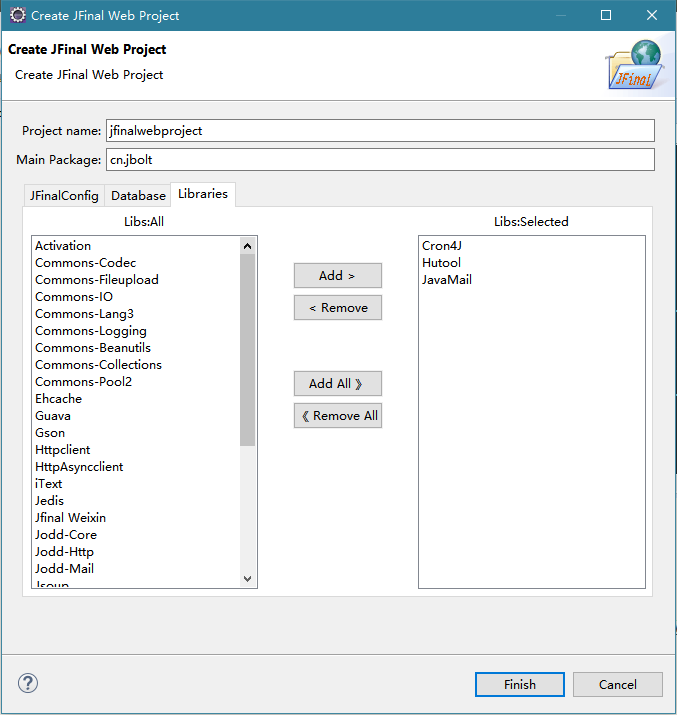
更新完成后,再次点击创建Web Project。

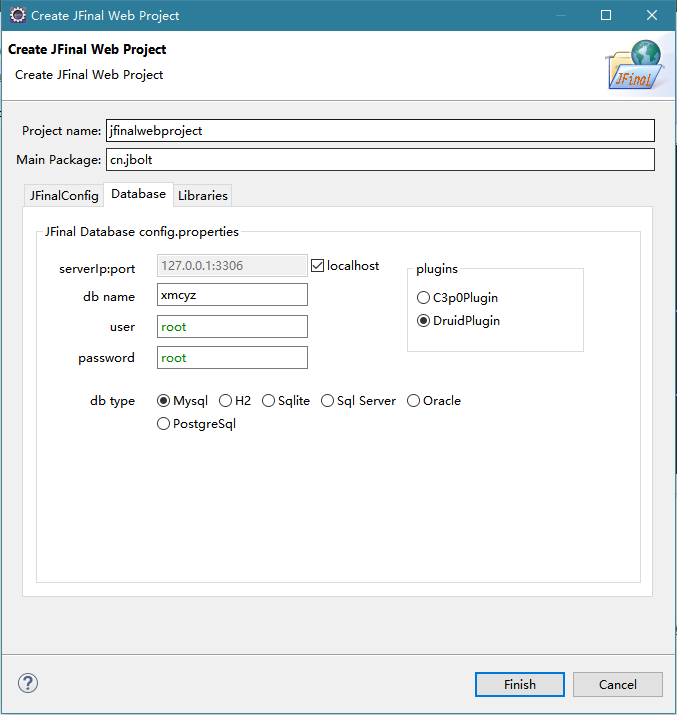
好几个选项卡的数据填写正确即可。

着重说一下第三个选项卡,是本次更新的主要内容。

常用第三方的类库,以后肯定还会完善增加。
选择到右侧列表里的都会在生成项目后自动加入到项目的依赖Lib中。
都填写完成后点击Finish,完成项目环境的创建。

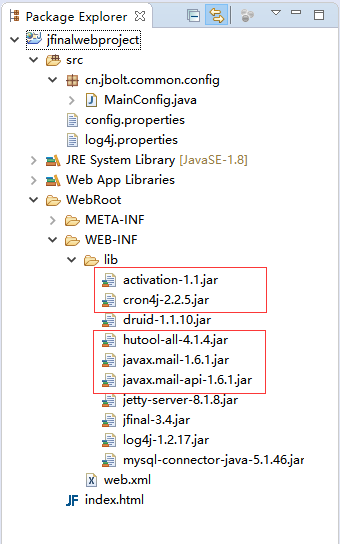
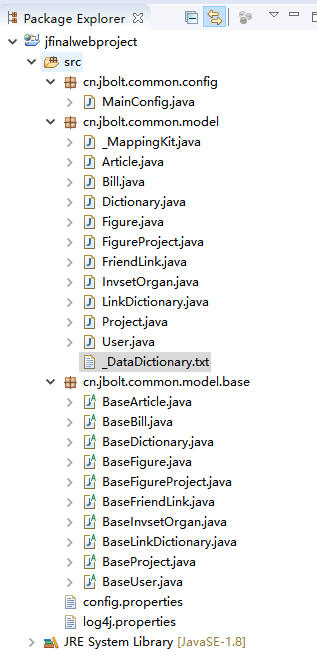
这就是生成的工程目录结构和主要代码、配置文件。还有自动导入了我们选择的第三方库。
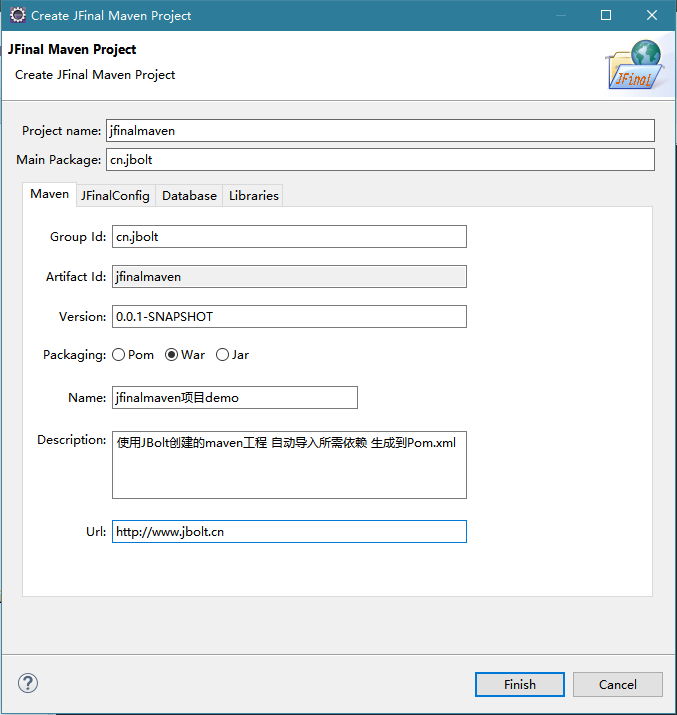
再来看一张Maven版的截图

就比web项目的多了第一个选项卡,配置项目maven属性参数的。
填写完点生成就行了。
三、Model生成

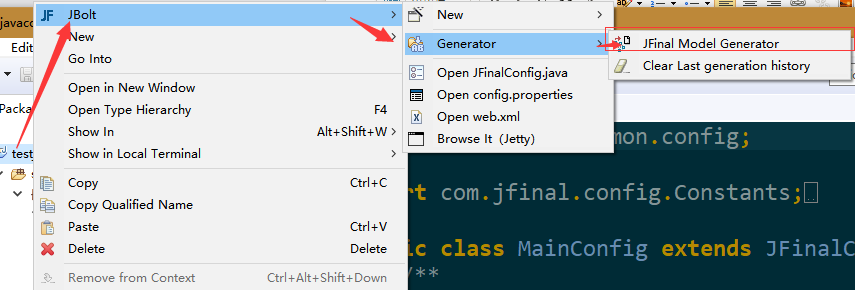
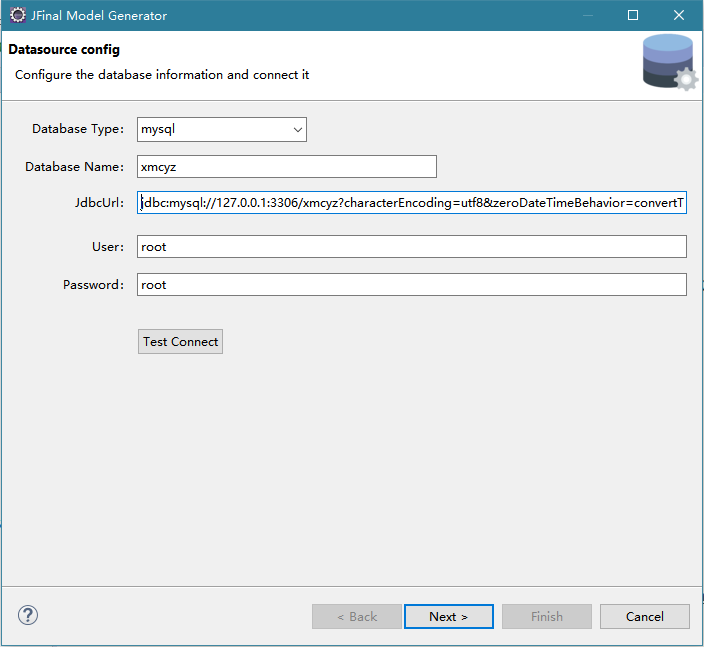
通过项目上右键选择model生成器。


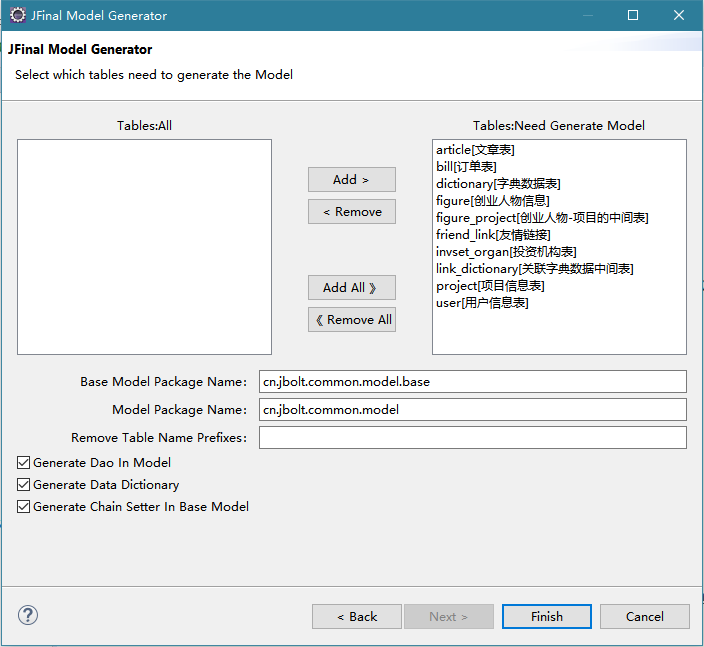
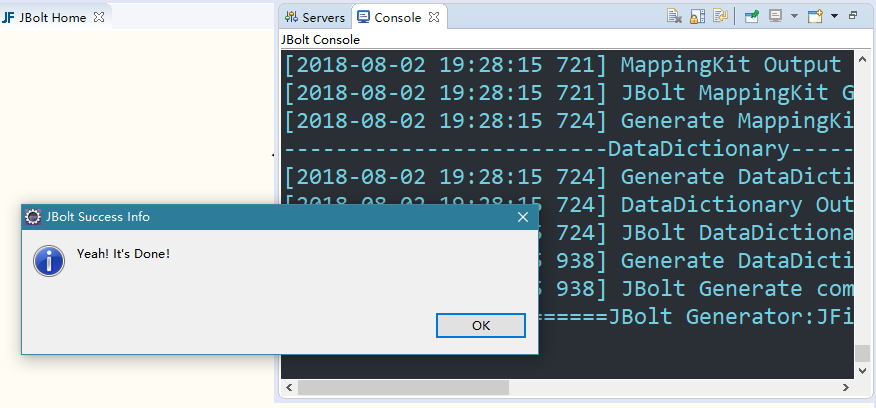
选择要生成的表和填写一些参数后,点击Finish就能生成对应的Modle BaseModel 字典信息,映射类


四、运行项目
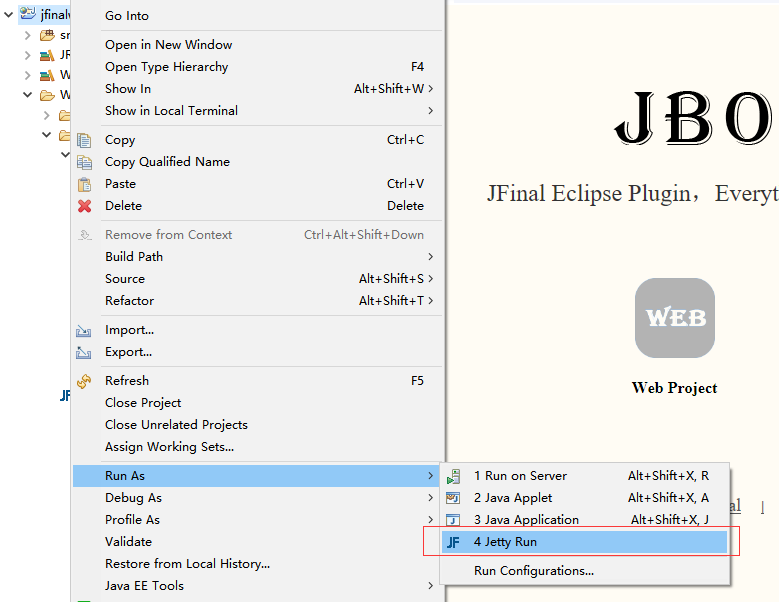
项目右键带着专用的Jetty Run


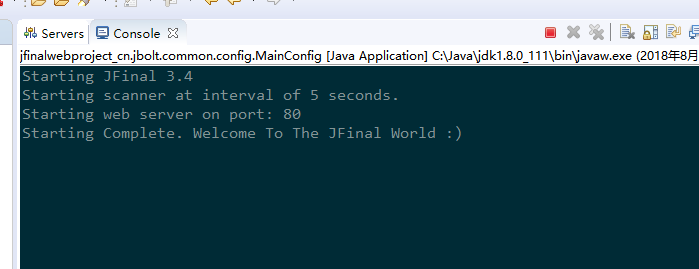
启动正常无误。
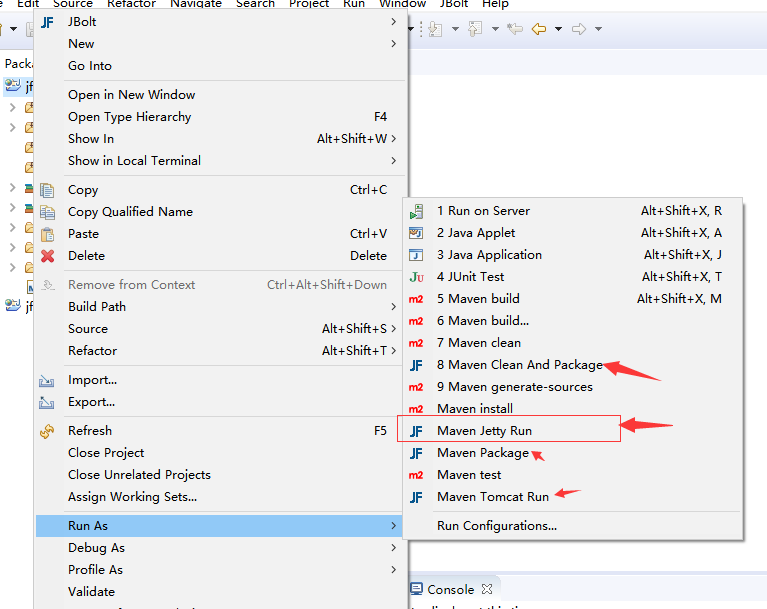
Maven版本也有专门定制的菜单启动

maven版本的定制了多个快捷菜单弥补了eclipse的不足。方便一键搞定。
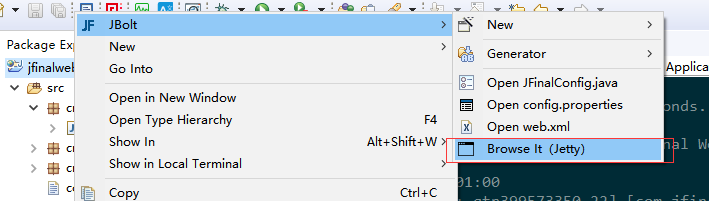
项目右键菜单里有查看浏览此项目的菜单

点击打开浏览器访问localhost

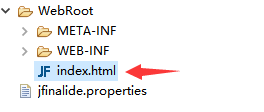
这是新项目还没有Controller,但是Jbolt默认生成了一个测试运行用的index.html
在localhost后面输入index.html

这样,jbolt创建的项目就成功启动运行了。环境无误。
五、体验专属编辑器EnjoyEditor
JFinal Enjoy模板编辑器-代码提示

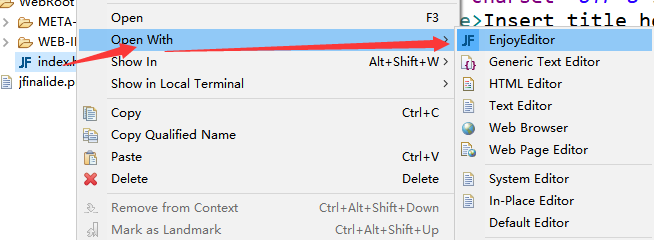
首先使用指定的编辑器打开模板文件。

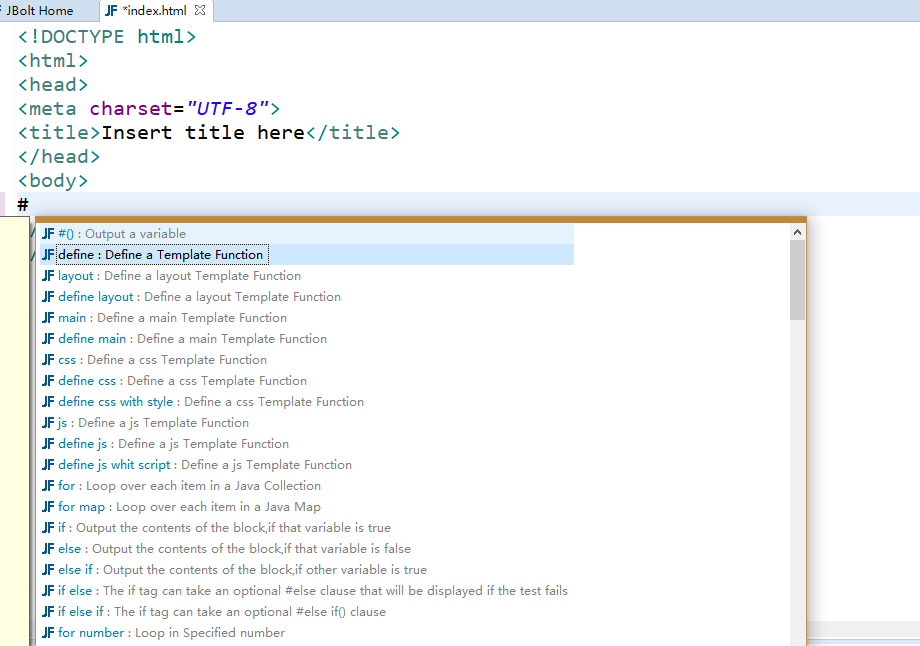
这样在html中就可以使用JFinal模板指令快速提示和自动完成功能了。
目前高亮显示的功能还没有完整~~


JFinal学院群:362557641 
JFinal学院公众号:jfinalxueyuan


