
点了添加按钮,跳转到表单页面,左边的子菜单选中状态消失了。
menu页面中的html如下:

添加按钮的html如下:
<div class="jfa-toolbar"> <a class="btn btn-primary btn-sm" id="btnAdd" href="/admin/article/add?menucode=#(menu)" > <i class="fa fa-plus"></i> 添加文章 </a> </div>
控制器代码如下:
public class ArticleAdminController extends BaseController {
@Inject
ArticleAdminService srv;
@Inject
ArticleSubmenuAdminService submenuSrv;
public void index(){
keepPara("menu");
String menuCode = getPara("menu","toutiao");
int pageIndex = getParaToInt("p", 1);
Page<Article> artPage = srv.paginate(menuCode,pageIndex);
setAttr("artPage", artPage);
render("index.html");
}
/**
* 创建
*/
public void add() {
keepPara("menucode");
String menuCode = getPara("menucode");
setAttr("submenus", submenuSrv.findByMenuCode(menuCode));
render("add_edit.html");
}
/**
* 提交创建
*/
public void save() {
keepPara("menucode");
Article art = getBean(Article.class,"article");
Ret ret = srv.save(art);
renderJson(ret);
}
/**
* 修改
*/
public void edit() {
keepPara("menucode");
keepPara("p");// 保持住分页的页号,便于在 ajax 提交后跳转到当前数据所在的页
setAttr("article", srv.edit(getParaToInt("id")));
setAttr("submenus", submenuSrv.findByMenuCode(getPara("menucode")));
render("add_edit.html");
}
/**
* 提交修改
*/
public void update() {
keepPara("menucode");
Article art = getBean(Article.class,"article");
Ret ret = srv.update(art);
renderJson(ret);
}
/**
* 锁定
*/
public void lock() {
Ret ret = srv.lock(getParaToInt("id"));
renderJson(ret);
}
/**
* 解除锁定
*/
public void unlock() {
Ret ret = srv.unlock(getParaToInt("id"));
renderJson(ret);
}
/**
* 删除
*/
public void delete() {
Ret ret = srv.delete(getParaToInt("id"));
renderJson(ret);
}
}-----------------------------------------------------------
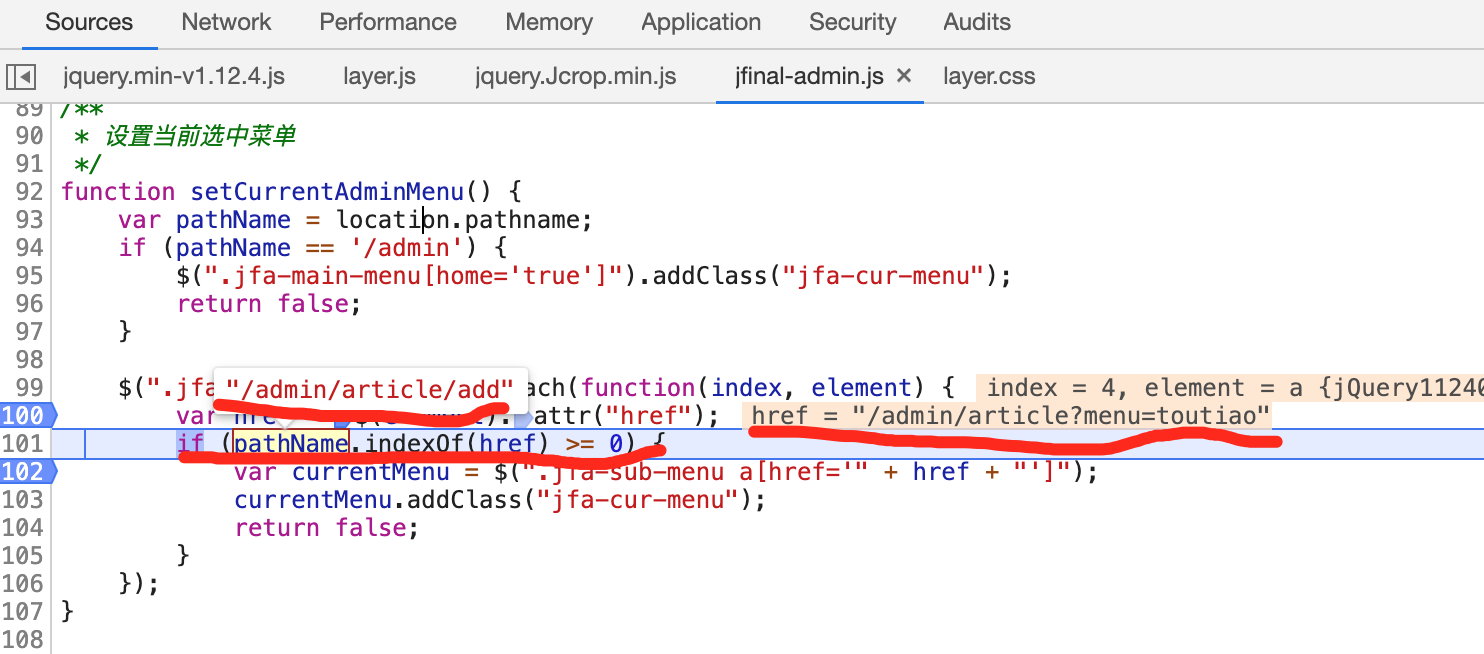
经过单步调试,找到问题原因:

点击【添加按钮】并加载表单后,jfinal-admin.js在进行反向匹配菜单时,是根据按钮action的pathName进行的,如果pathName和菜单href匹配不上,则无法选中。



// 设置当前选中菜单样式
$(".jfa-sub-menu a").removeClass("jfa-cur-menu");
$(".jfa-main-menu[home='true']").removeClass("jfa-cur-menu");
$this.addClass("jfa-cur-menu");
按一下 F12 打开浏览器的开发者工具,然后按 esc 键将浏览器控制台打开,再点击菜单,看控制台有没有 js 脚本错误,如果有错误解决一下即可
在点击子菜单的同时看一下开发者工具的 dom 文档中的当前被选中的菜单上的 class= 是不是被赋上值了:
class = "jfa-cur-menu"
要确保被赋上值,如果赋上值还是没效果,那就是 css 的问题,只要确保 copy 已存在的纯正的菜单过去改改就好
总之就两类问题:
1:js 错误(包括 js 文件找不到)
2:css 错误,包括 css 未正确操控,或者正确操控但没不是想要的效果