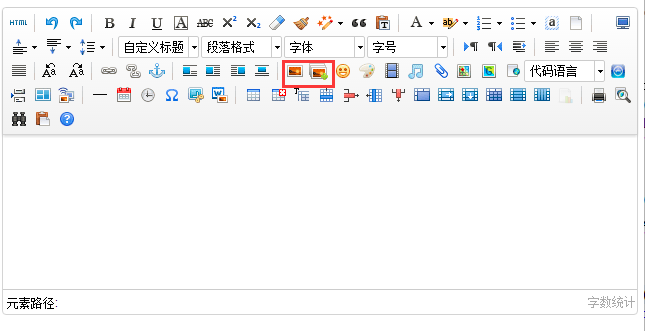
@jfinal 下载 jfinal_demo2.2 然后下载百度编辑器 将编辑器页面按照官方文档弄了一下 页面的按钮和样式都出来了 但是点击上传图片的时候没有反应


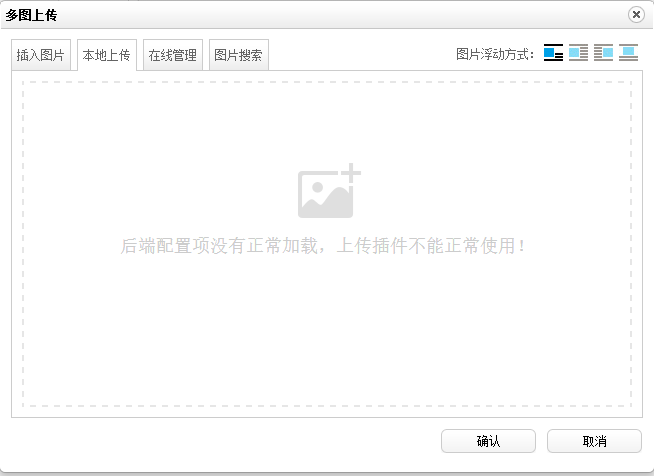
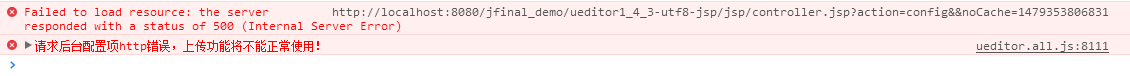
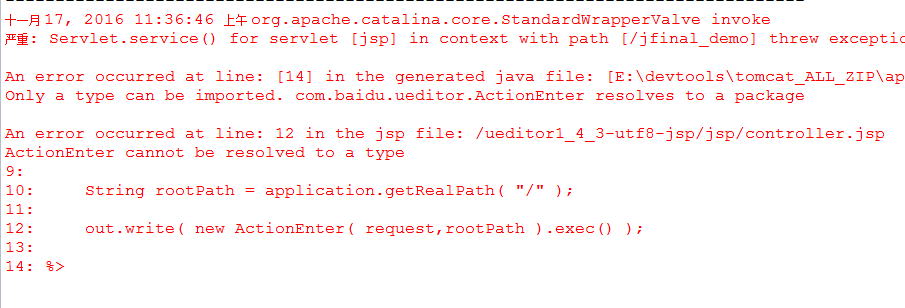
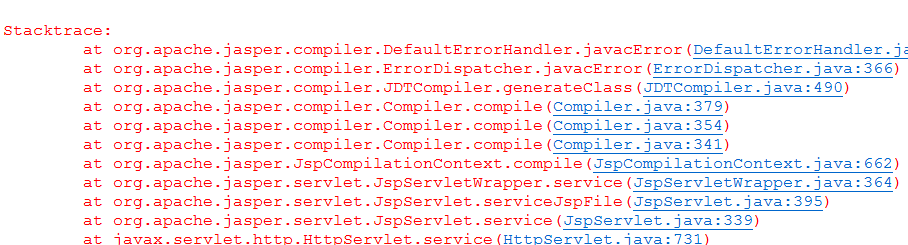
点击多张图片上传按钮 提示 后端配置失败 审查元素 报错 提交到 百度编辑器的controller.jsp页面时报错:



此问题已经困扰了 我许久了 忘指教 @jfinal
controller.jsp 相关的jar 包没有正常加载 但是我的controller.jsp 页面没有报错 也没有重复导的jar包,也没有低版本的jar包
主要问题出现在 初始化按钮的时候 上传相关的文件没有正确配置和加载
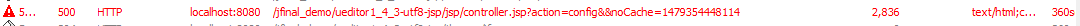
请求已经正确的找到了controller.jsp 但是在controller.jsp 处理的时候报错
初始化报错 这个请求 500




当然,既然你问到这个问题,我再告诉你一种完全不需要 ueditor 所提供的 controller.js 与相关 jar 包的集成方式:
1:创建一个 FileUploadController,配置路由为 "/common/upload"
2:在 FileUploadController 中创建一个 public void index() 方法,添加如下几行代码:
public void index() {
if ("config".equals(getPara("action"))) {
// 这里千万注意 "config.json" 文件前方的目录一定要正确
render("/assets/ueditor/jsp/config.json");
return;
}
// "upfile" 来自 config.json 中的 imageFieldName 配置项
UpoadFile uf = getFile("upfile");
}
3:将 ueditor.config.js 这个配置文件中原来的
serverUrl: URL + "jsp/controller.jsp" 改为如下配置:
serverUrl: "/common/upload"
也就是配置成指向前面建立的 FileUploadController 的 index() 方法路由,相当于让 FileUploadController.index() 来接管 ueditor 原来用 controller.jsp 处理上传请求的功能
4:经过这种改造后,jfinal 接管了文件上传请求,配置文件"ueditor/jsp/config.json"中的 "imageFieldName" 后面的配置可以用于 getFile(...) 的参数,当然你也可以不用这个参数,直接用不带参的 getFile() 来获取上传文件
此法可以不需要引入 ueditor 要求的那几个与文件上传有前端的 jar 包,记得搞定后回社区分享频道分享出来,有很多朋友需要