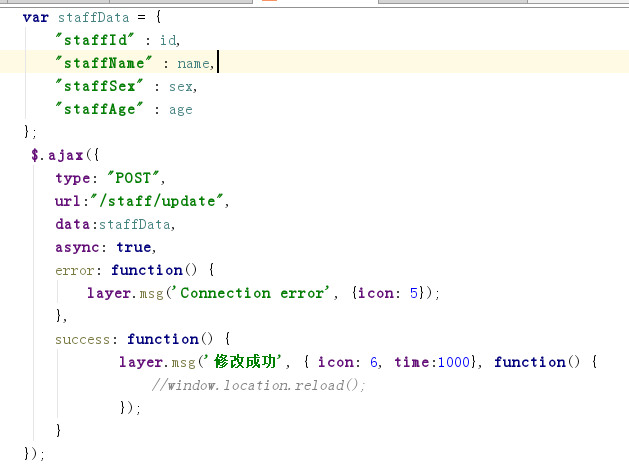
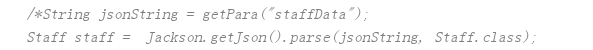
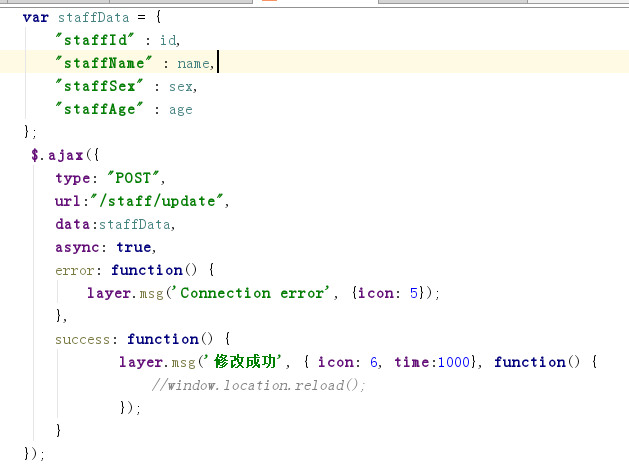
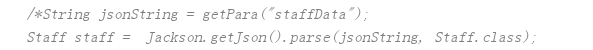
使用ajax进行前后台交互时,总是出现500错误。检查了一下,数据格式没什么问题,访问路径也没什么问题,不知道怎么回事,代码如下。


通过idea使用JFianl开发之后,总是会报500的问题,路径,数据格式,方法不对等等总是报500,很难找到真正的问题所在,让我很苦恼
项目:JFinal
使用ajax进行前后台交互时,总是出现500错误。检查了一下,数据格式没什么问题,访问路径也没什么问题,不知道怎么回事,代码如下。


通过idea使用JFianl开发之后,总是会报500的问题,路径,数据格式,方法不对等等总是报500,很难找到真正的问题所在,让我很苦恼

