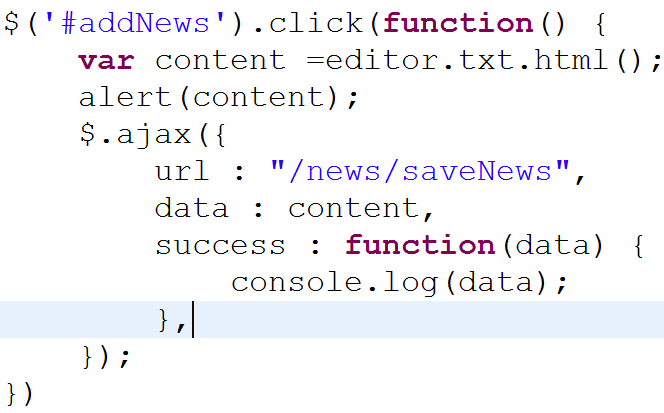
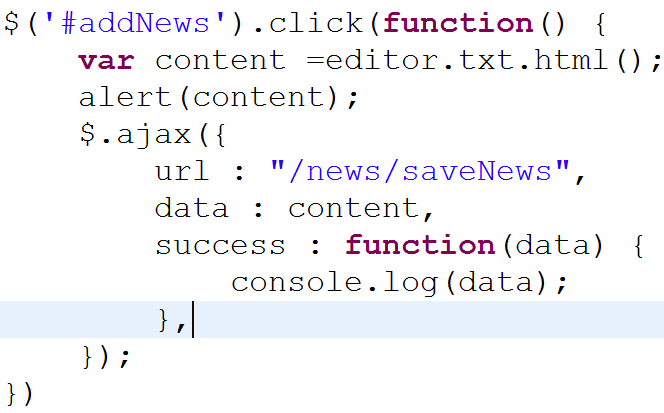
如图,这是前端ajax发送的请求:

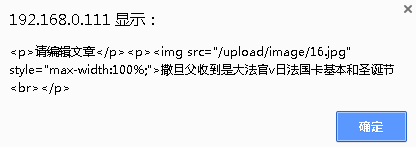
这是alert弹出的拿到的content内容:
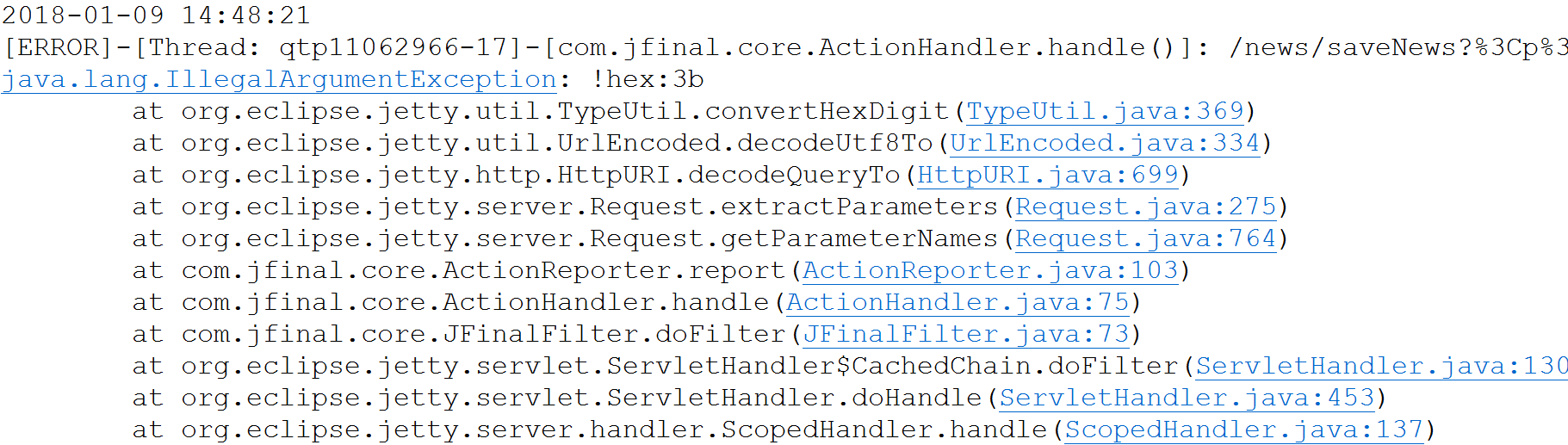
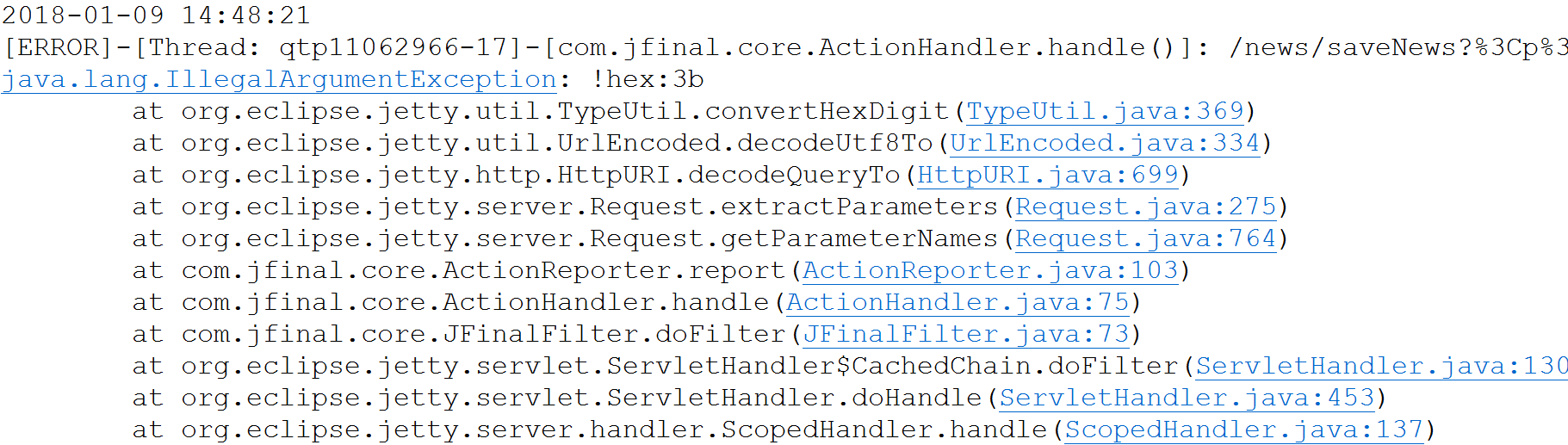
这是后台报错:

请问大佬:这个是怎么回事?ajax发送的东西好像是含有html格式的内容?这种数据jfinal怎么接收???
用getpara()获取不到呀,获取的为空。是我发送的ajax有问题吗?
希望大佬看一下怎么回事,我应该怎么写?,谢谢了。
项目:JFinal
如图,这是前端ajax发送的请求:

这是alert弹出的拿到的content内容:
这是后台报错:

请问大佬:这个是怎么回事?ajax发送的东西好像是含有html格式的内容?这种数据jfinal怎么接收???
用getpara()获取不到呀,获取的为空。是我发送的ajax有问题吗?
希望大佬看一下怎么回事,我应该怎么写?,谢谢了。